
1 背景概述
笔者在公司做集成项目时,通常会涉及ESB与Portal结合实现图表数据分析功能。通过ESB获取数据库信息,然后在门户上采用Portlet接收ESB中的数据URL最后展现到门户上。本文为项目中实现该功能的方法及在实际工作中积累的经验与心得体会,希望通过这篇文档给大家一些帮助。
2 预期读者
- 数通畅联新进员工
- 广大技术爱好者
3 实现思路
实现本案例门户中图表Portlet的统计分析功能,可以通过以下三种Portlet来实现。
1. 分为基本数据列表Portlet,基本图表Portlet,多维图表portlet。
2. 穿透展示可以在管理控制台--导航菜单中添加“全动态portlet”和“数据表格portlet”进行设置展示格式。
4 实现步骤
4.1 基本数据列表portlet实现统计分析
4.1.1 ESB数据获取及转换
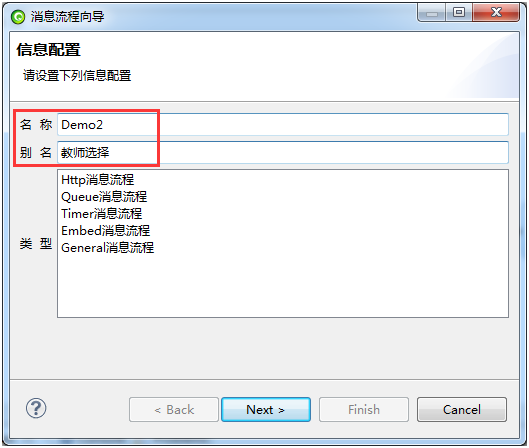
1. ESB中创建功能起名Demo2,别名“教师选择”。

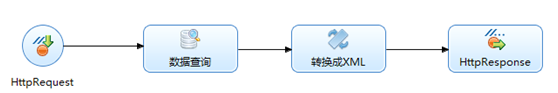
2. 通过创建好的Demo2画好流程图。

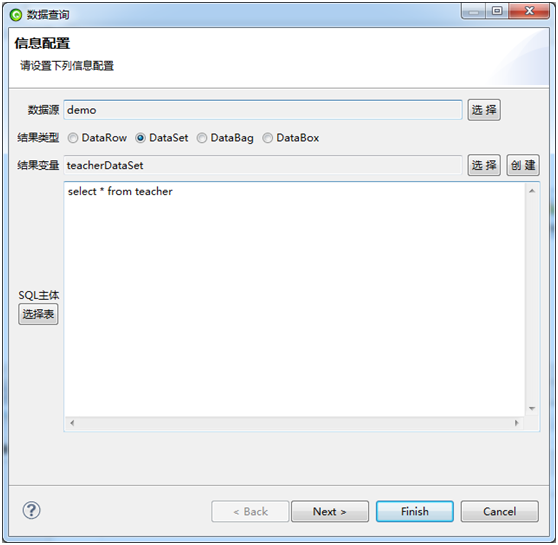
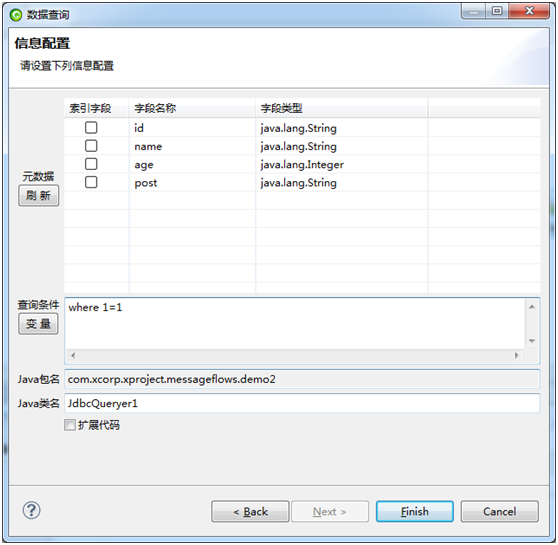
3. 选择数据查询节点双击,添加数据源demo,选择结果类型,创建结果变量teacherDataSet,在SQL主体中编写查询语句,点击下一步(next)在信息配置中刷新元数据。完成(finish)。


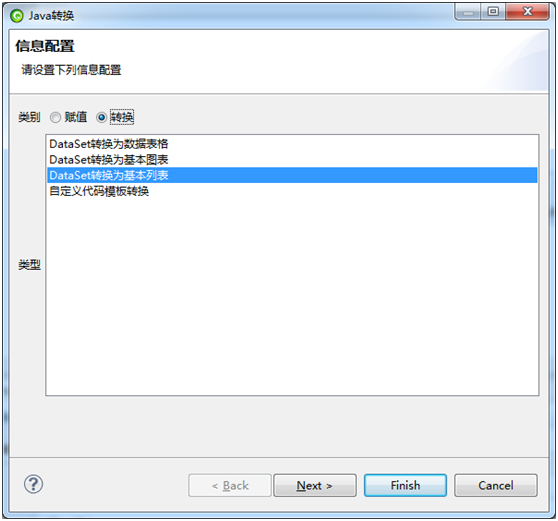
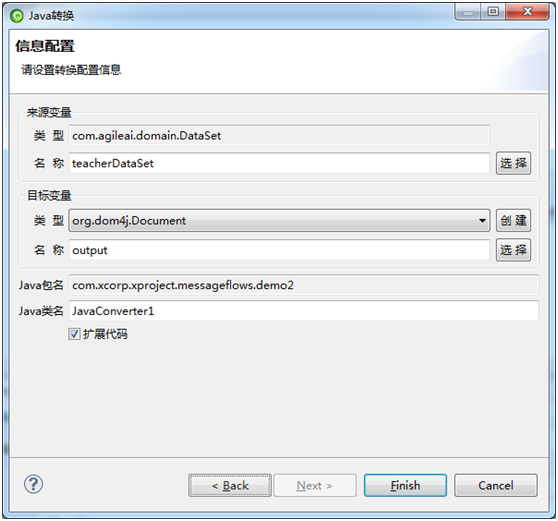
4. 选择数据转换JSON节点,选中 “转换”,后选择 “DataSet转换为数据表格” 点击下一步(next)选择来源变量“teacherDataSet”,创建目标变量命名为“output”(创建完目标变量output后需要在变量配置中添加全局)点击完成(finish)。


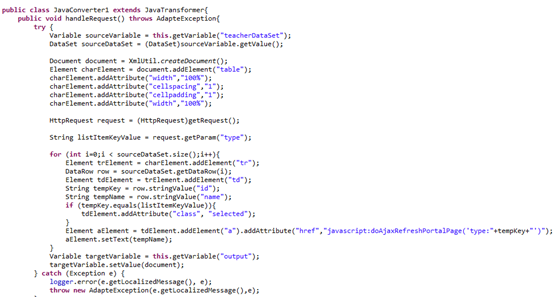
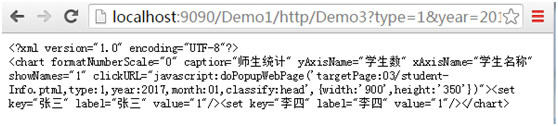
5. 生成好的代码中将教师的数据信息转换成了XML格式。代码如下:

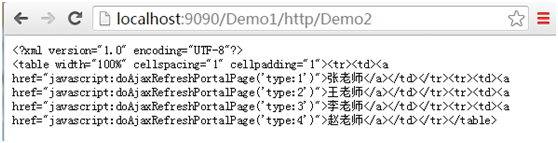
6. 部署流程,访问url地址http://localhost:9090/Demo1/http/Demo2。

4.1.2 门户Portlet配置
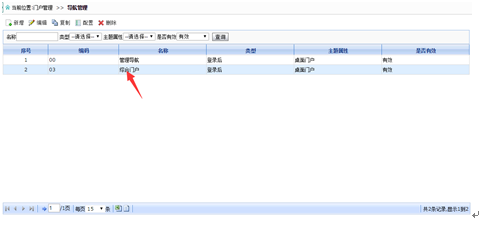
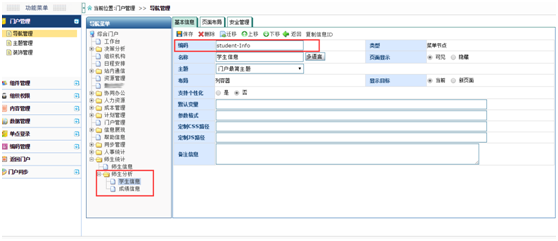
1. 通过ESB获取数据后,需要在门户管理控制台—综合门户—“新增目录”起名“师生信息”


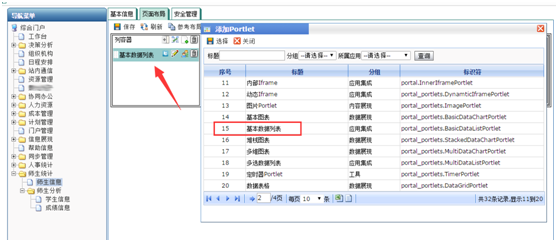
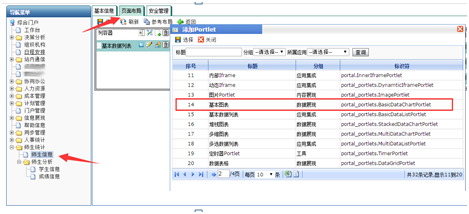
2. 选择师生信息点击“页面布局”添加“基本数据列表portlet”,保存。

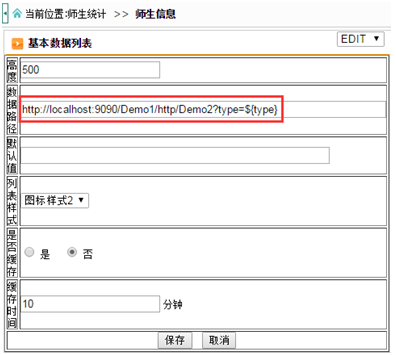
3. 返回到应用中心将在ESB中获得的URL添加到数据路径中,并添加参数,点击保存,效果如下:

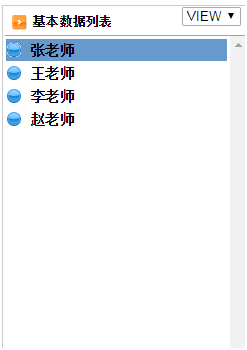
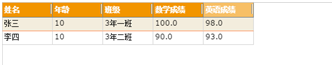
4.1.3 最终效果展示

4.2 基本图表实现页面统计分析
4.2.1 ESB数据获取及转换
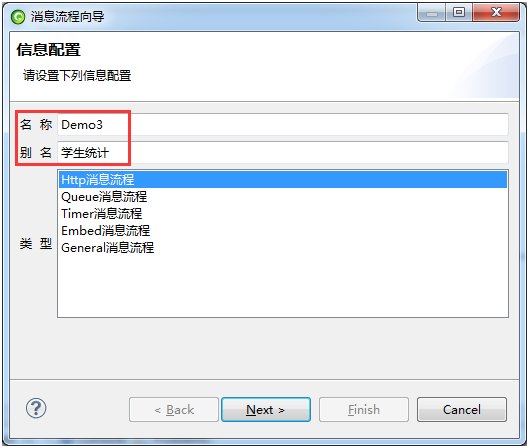
1. ESB中创建功能起名Demo3,别名“学生统计”。

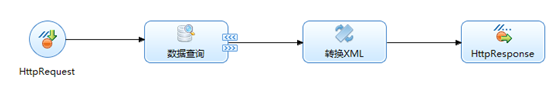
2. 通过创建好的Demo3画好流程图。

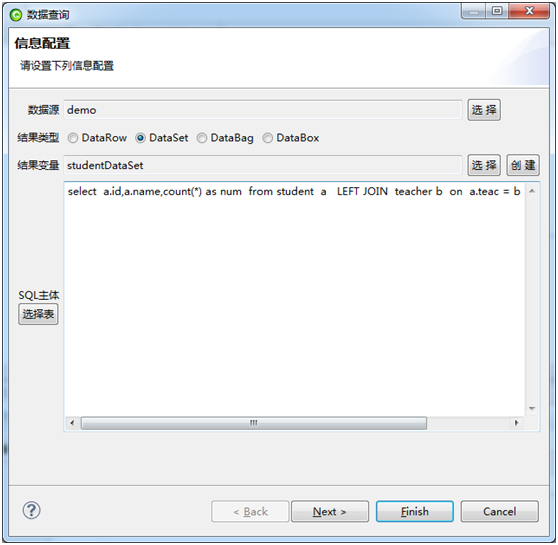
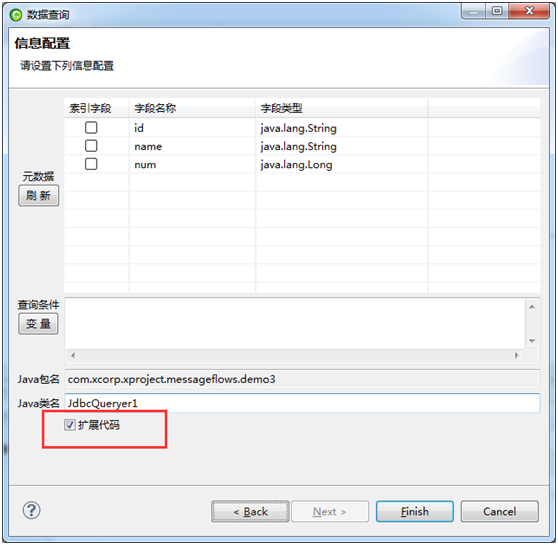
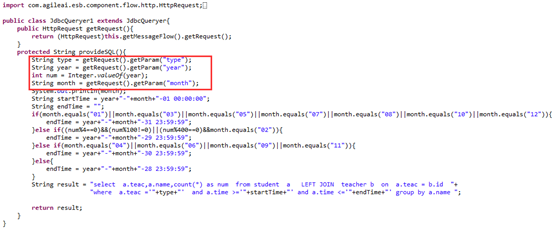
3. 选择数据查询节点双击,添加数据源demo,选择结果类型,创建结果变量studentDataSet,在SQL主体中编写查询语句,点击下一步(next)在信息配置中刷新元数据,点击扩展代码,完成(finish),通过扩展代码来接收列表中老师的ID,在添加条件查询的过程中笔者不仅通过老师来判断学生,还通过学生的入学日期来过滤条件。
代码如下:



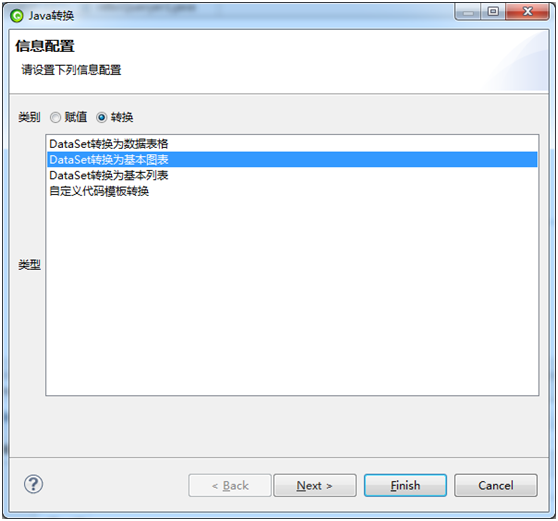
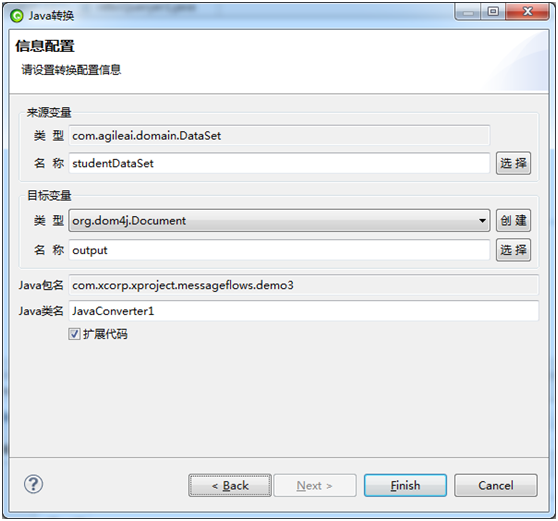
4. 选择数据转换JSON节点,选中 “转换”,后选择 “DataSet转换为基本图表” 点击下一步(next)选择来源变量“studentDataSet”,创建目标变量命名为“output”(创建完目标变量output后需要在变量配置中添加全局)点击完成(finish)。


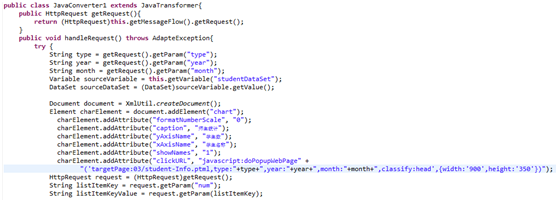
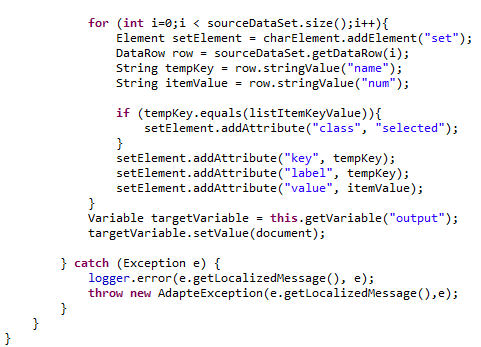
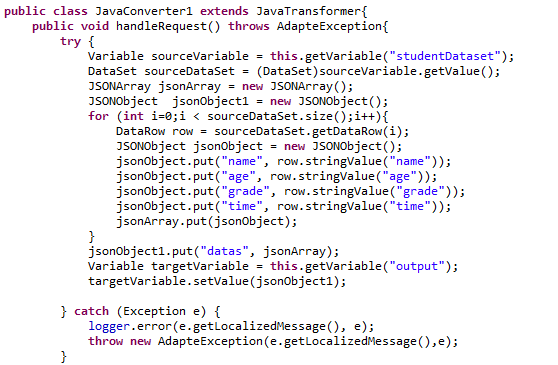
5. 基本图表portlet接收的数据格式需要扩展开发具体代码如下:


6.部署流程,访问url地址。

4.2.2 门户Portlet配置
1. 通过ESB获取数据后,需要在门户管理控制台—综合门户—师生信息-页面布局中添加“条件查询portlet”和“基本图表Portlet”操作。


4.2.3 门户Portlet展示
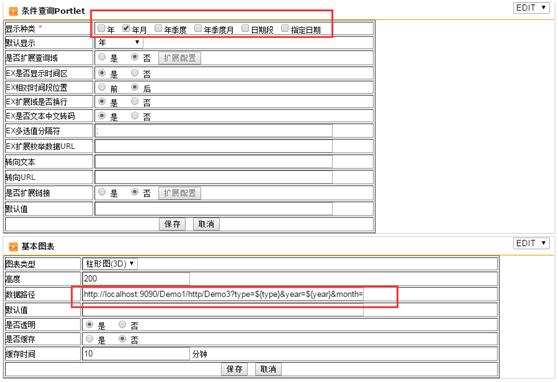
1. 返回到 “应用中心” 刷新页面分别对 “条件查询portlet” 和 “基本图表portlet”进行配置其中“条件查询portlet”有通过“年、年月、年季度、年季度月、日期段、指定日期”进行条件过滤,笔者将通过“年月”来进行演示。
接下来对“基本图表portlet”添加数据路径,URL为上面介绍的学生统计URL
。
展示如下:

4.2.4 穿透实现
1. 穿透实现在ESB获取数据方便与获取“基本图表”信息一致,只是在转换时需要转换成数据表格的形式。


2. 通过URL获取到数据信息

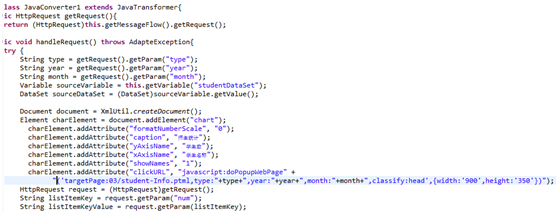
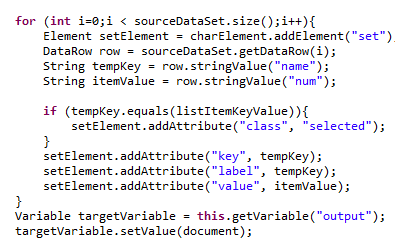
3. 需要在“学生统计”中进行代码扩展


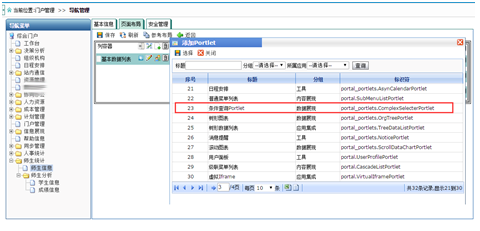
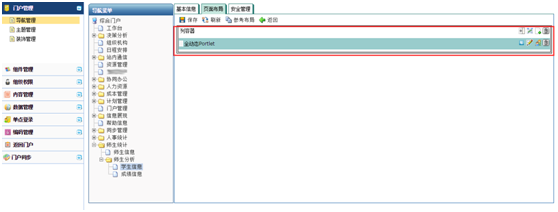
4. 门户配置通过ESB获取数据后,需要在门户管理控制台—综合门户—“新增目录”起名“师生分析”,然后在页面布局中添加“全动态portlet”


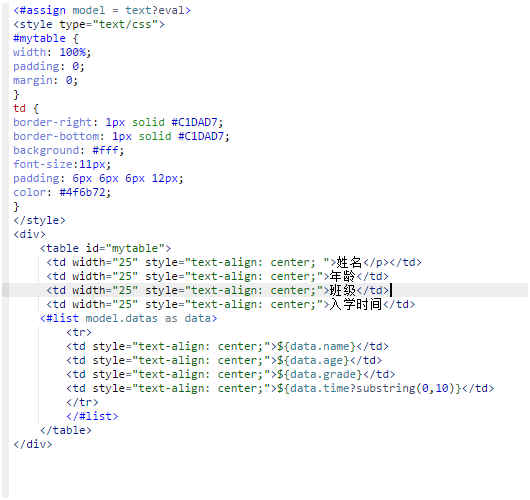
5. 对“全动态portlet”组件模板进行格式添加

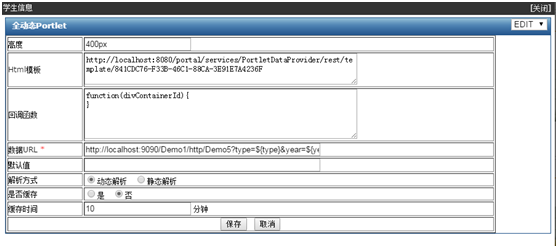
6. 返回“应用中心”点击“学生信息”统计分析,弹出“全动态portlet”进行配置如下图:

4.2.5 最终效果展示
1. 通过“学生统计中”SQL语句接收到的“教师ID”与“年月”条件实现效果如下:


2. 穿透效果如下

4.3 多维图表实现页面统计分析
4.3.1 ESB数据获取及转换
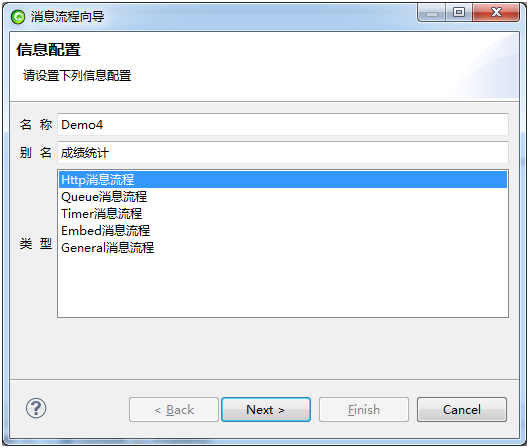
1. ESB中创建功能起名Demo4,别名“成绩统计”。

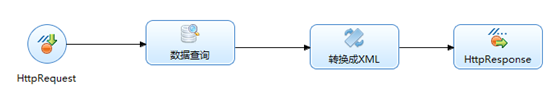
2. 通过创建好的Demo4画好流程图。

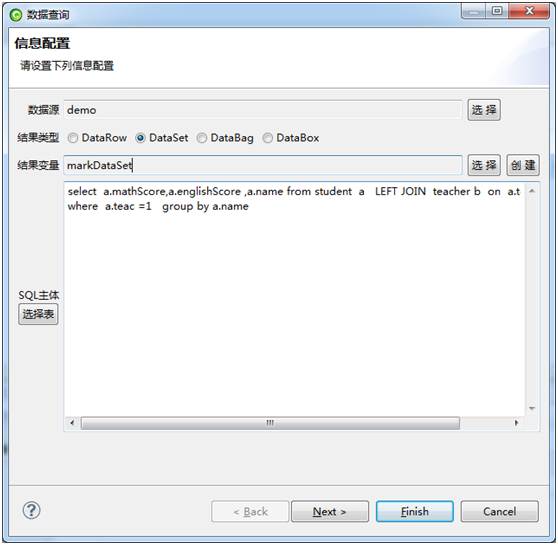
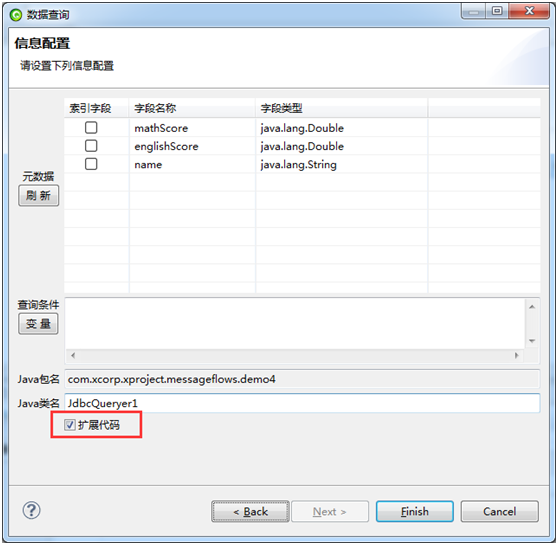
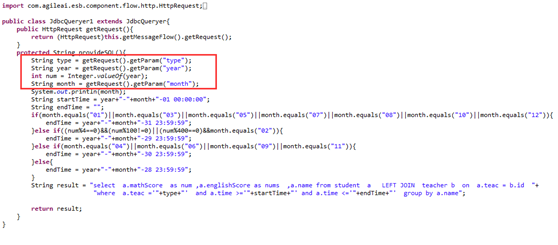
3. 选择数据查询节点双击,添加数据源demo,选择结果类型,创建结果变量markDataSet,在SQL主体中编写查询语句,点击下一步(next)在信息配置中刷新元数据,选中扩展代码(目的与学生统计相同接收教师ID参数月年月条件)。完成(finish)。



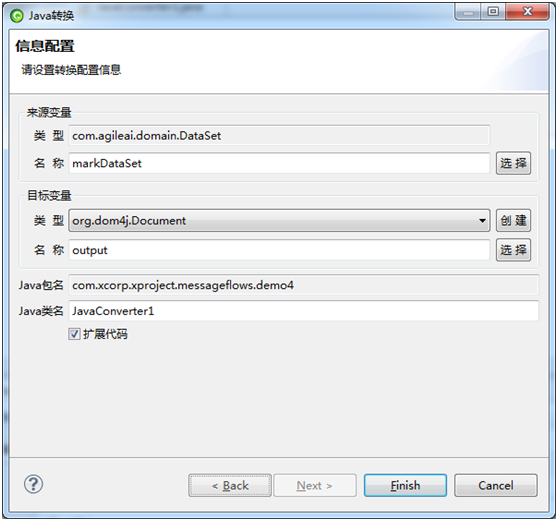
4. 选择数据转换JSON节点,选中 “转换”,后选择 “DataSet转换为基本图表” 点击下一步(next)选择来源变量“markDataSet”,创建目标变量命名为“output”(创建完目标变量output后需要在变量配置中添加全局)点击完成(finish)。


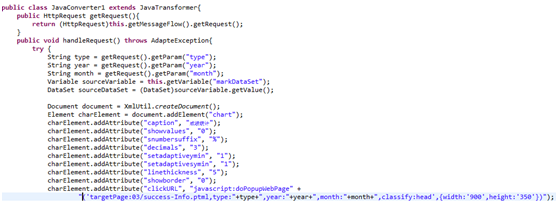
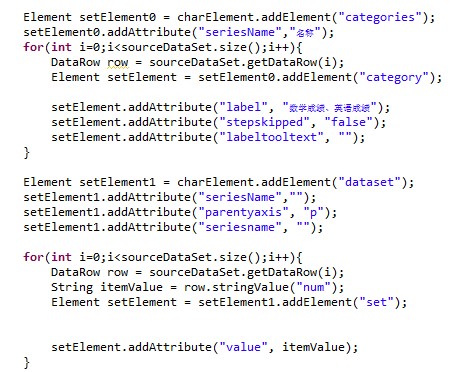
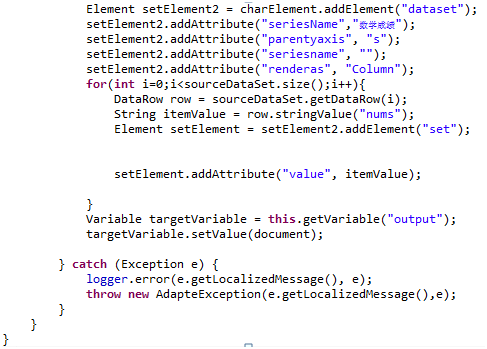
5. 基本图表接收的数据格式需要扩展开发具体代码如下:



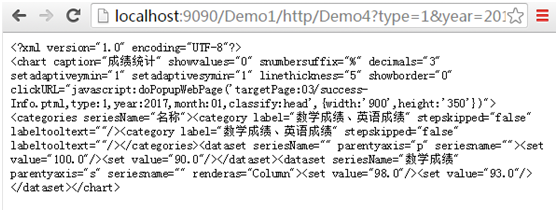
6. 部署流程,访问url地址http://localhost:9090/Demo1/http/Demo4?type=1&year=2017&month=01

4.3.2 门户Portlet配置
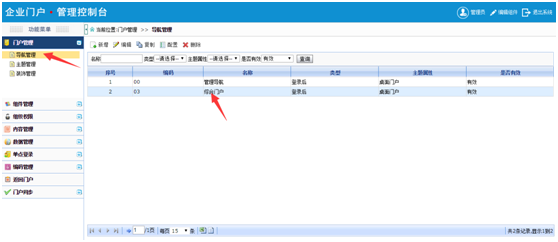
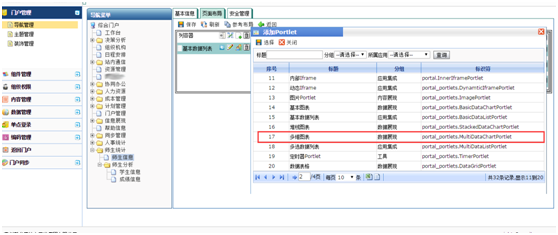
1. 通过ESB获取数据后,需要在门户管理控制台—综合门户—师生信息添加“多维图表Portlet”操作。


4.3.3 门户Portlet展示
1. 返回到“应用中心”刷新页面,将“成绩统计”URL添加到“多维图表portlet”中。

4.3.4 穿透展示
成绩统计的穿透与学生统计思路相同,只是在添加portlet时选用的是“数据表格portlet”,其他完全一致在此不做过多赘述。
4.3.5 最终效果展示
1. 通过“学生统计中”SQL语句接收到的“教师ID”与“年月”条件实现效果如下:


2. 穿透效果如下:

5 心得总结
以上为笔者通过ESB获取数据信息并转换为实现基本图表与多维图表的XML格式和实现穿透效果的JSON格式,最终在门户上实现统计分析功能与穿透功能的操作。在工作中要有主动性,做事干脆果断,不拖泥带水;并且要注重实效、注重结果,一切工作围绕着目标完成;在做事上要提高大局观,将是否能让其他人的工作更顺畅作为衡量工作的标尺,把握一切机会提高专业能力,加强平时知识总结工作,同时精细化工作方式的思考和实践。